Film & Animation 9
Welcome to Animation 9! This CTF course a feeder course for the Multimedia CTS courses offered in Grades 10-12. Read the government’s program of studies here. Reminder, unless indicated otherwise, all assignments are to be turned in through the assignments tab in Microsoft Teams.
What is Animation?
Ready for a challenge? In groups of 1-3, open and complete the: > Name That Animation Icebreaker Activity.
Animation: the perception of motion created by the rapid display of a series of still images.
Frame: a single image in a sequence of images.
Frame rate: the speed at which frames progress in an animation (fps = frames per second). In animation for film the typical frame rate is 24 frames per second. Since, most traditional animation is typically done on “twos” (e.g. each drawing is shown for TWO frames) a typical second of animation will consist of 12 unique drawings.
In a teams message, please send me a link to a scene from your favourite animated film and explain why it’s your favourite.
PROJECT 1 - FLIPBOOK: For this project, you will make a 24-frame flipbook originally called the kineograph. Begin this assignment by completing this flipbook planner. The video tutorial will help you set up your book. Some things to keep in mind:
Number your 24 frames (cover is frame 1)
Pick a simple 1-1.5 second motion (e.g. balloon pops)
Draw lightly in pencil first, test, then fill in with marker
Draw your first, last, and middle frames first
If you work backwards from the middle frame —> first frame and last frame —> middle frame, you can see through the paper as reference while you draw.
Give your book a colored in cover design
Flip book ideas: bouncing ball, initials forming, flower popping up, car driving by, something slowly disappearing, etc.
History of Animation
What comes to mind when you hear the word animation? Disney, Pixar? Chances are you have seen many breathtaking popular animated films, but are you aware of just how far this medium has come since its early conception? Let’s find out in the ‘Evolution of Animation’ video.
As you noted in the video, there are different types of animation. Some can be done alone with limited materials while others take an entire village to produce (i.e. Hollywood film). In this course, we will experiment with each of the following methods:
- Traditional
- Rotoscope
- Stop Motion
- Claymation
- Motion Graphics
PROJECT 2 - ANIMATOR BIOGRAPHY: For this project, you will research a well-known animator and summarize your findings on a one-pager. Click the button below to get started.
Traditional Animation
Traditional animation is the original method of animating. This hands on method of animating requires planning, patience, and persistence. Let’s learn more in the the ‘What is Traditional Animation’ video.
Light Table: Flat, light-emitting surfaces that help an artist trace an image or onion skin a drawing.
Onion Skinning: When an animator can see faint outlines of the adjacent frames to the one they are currently drawing.
TRACING ACTIVITY: Let’s practice tracing using a light table. Begin by printing a picture of your favourite animated character. Trace it, then colour it in.
We know that tracing is a tool for animators, but how do traditional animators plan out the movement of a character. Let’s learn more in the ‘Straight Ahead & Pose to Pose’ video. Animator vs. Animation
Key Frame: a frame in a timeline at which a change occurs.
Key Pose: a main action or pose that is set on a key frame and helps progress storytelling.
In-betweens: the filler poses that connect key poses together.
There are four main tools we will use to produce traditional animations on the computer:
Frame-by-Frame: Drawing across multiple frames. To align illustrations, that artist should turn on onion skinning.
Clips: Can be added to elements so that they can be separately animated on their own timeline within the overall project timeline. Clips are great for elements you want to loop.
Tweens: Short for “in-betweens”. Tweens let the computer do the heavy lifting as you tell the computer I want this element to have these properties (position, size, rotation and/or opacity) on frame A and end up like this by frame B and the computer will fill in the in-between frames.
Motion Cycles: a sequences of frames that breakdown a particular movement. These can be used as reference (trace over) when drawing your own characters.
ANIMATED NAME ACTIVITY: Let’s apply our tracing skills to animate our first names using > Wick Editor. The tutorial will introduce you to the software and instruct you how to do this project. Remember to add several frames at the end of your entire first name traced so the GIF doesn’t end abruptly.
PROJECT 3 - TRADITIONAL ANIMATION: For this project, you will use Wick Editor to animate a 3-5 second sentimental .GIF that you can text to a family member or friend. The theme of the .GIF is up to you (e.g., “Happy Birthday”, “Hoppy Easter”, “Miss You!”, etc.) When finished, export a .GIF of your animated artwork and turn in via Teams.
Remember to use the following as you produce your .GIF: frame-by-frame animating, tweens, and clips.
Rotoscope Animation
In the world of art and design, do you consider it cheating if you trace? Many think you must draw everything from scratch, out of your head; however, for generations inventors and artists have been inventing devices to help them be able to draw and paint as true-to-life as possible.
Rotoscoping: The term Rotoscoping is derived from projection equipment called the Rotoscope. Rotoscoping itself is an animation technique done by tracing over a live action sequence frame by frame to give the cartoon realistic and fluid movement.
What would be the advantages of rotoscoping in animation?
Examples of rotoscoping:
- Original Lightsabers (Tracing over prop)
- Kellogs Ad - This Guy (Tracing in background elements)
- Where Are Ü Now (Partially traced frames)
- C-Pop Sunshine & Rainbow White Pony
- Sorry (Fully traced frames)
PROJECT 5 - ROTOSCOPE ACTIVITY: There are many different ways to stylize a rotoscope animation. For this next project you will produce your own digital rotoscope.
First, decide whether you will do this on your desktop (Photoshop) or smartphone (Flipaclip).
Second, find a videoclip that you can upload and use to trace over. You can email footage from your phone library or use websites like Pexels.com to download free video clips. You could also screen record video footage from YouTube using the “Snipping Tool” app on your desktop (make sure you press the video cam icon or else it will just take screenshots).
Third, use the correct tutorial to help you get started!
FLIPACLIP TUTORIAL
PHOTOSHOP TUTORIAL
Stop Motion Animation
Stop Motion Animation: creating the illusion of movement by photographing objects in small increments. Stop motion history.
When people are the main subject of a stop motion, we call it a pixilation. This style was popularized by a Canadian animator named Norman McLaren. He produced a notable pixilated short titled Neighbors. As we are about to see in the “Insane Stop Motion Video”, this technique allows you to create some pretty cool visual effects.
PIXILATION ACTIVITY: Let’s get creative behind the lens and create our own, short pixilated scene. To complete this activity, you may:
Work in groups of 2-3.
Shoot your images outside of the classroom. Stay on school property and please do not disrupt classes.
Use a smartphone with a free stop motion app (Onion Cam2, Stop Motion Studio, PicPac, or other).
Borrow a camera and upload the images to a folder then open in Photoshop as an ‘image sequence’ (same as what we did for the Rotoscope project).
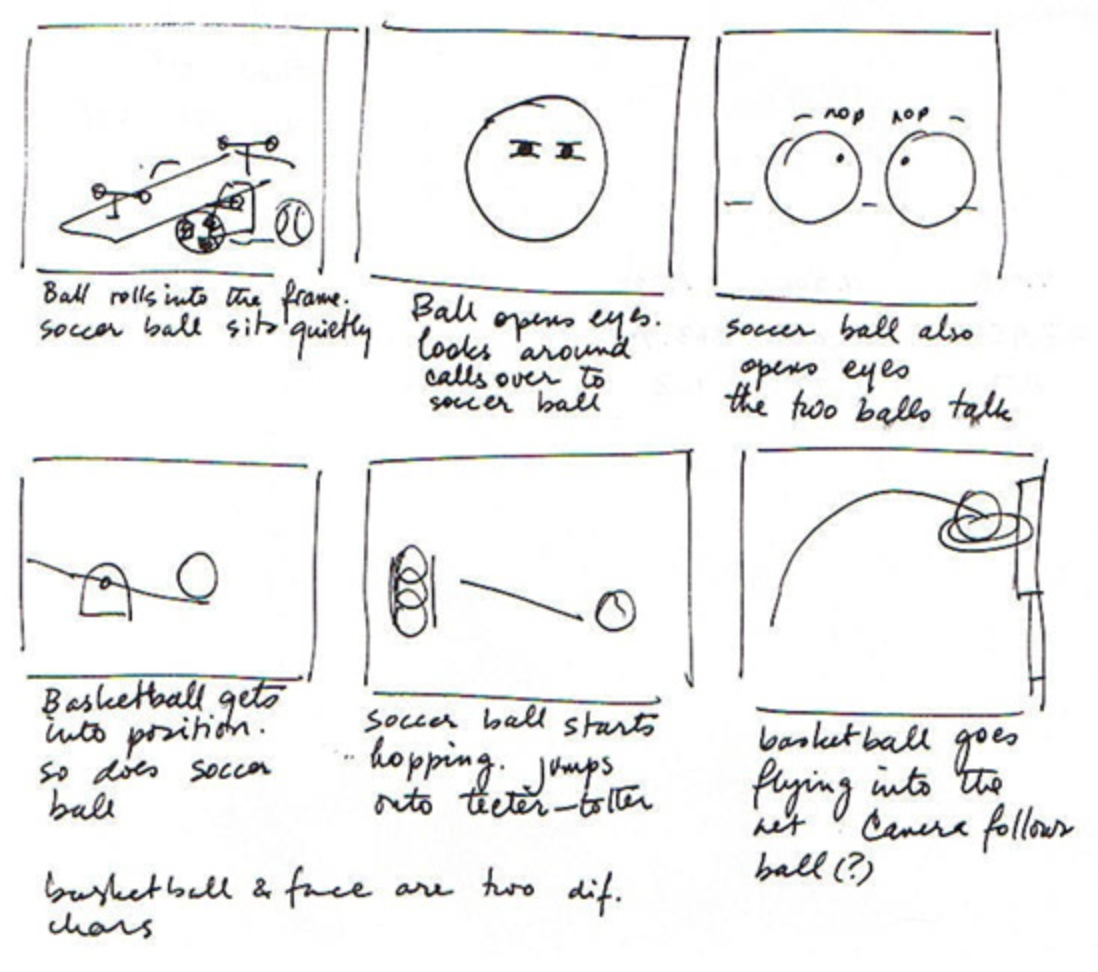
Storyboard: a sequence of sketches that show the order of events (narrative) in a a video or animated production. The sketches should focus on communicating the important elements of the story.
> Storyboard side by side
STOP MOTION ACTIVITY - PROJECT 5: For this project, you will use available props, equipment, and software to produce a short stop motion production. The content of your stop motion is up to you; however, please meet the following parameters:
• Minimum of 7 seconds
• First, plan your production using this storyboard template (Print, fill out, and present it to me before beginning)
• You may work with a partner
• Work on ‘Sponge Activities’ listed at the bottom of this webpage while you wait for the phone holder clamps
Motion Graphics
What is Motion Tweening?
Tweens: When an animator inputs how an element in the animation should begin and end (A—>B), the computer will automatically fill in the in-between frames. Tweens can be applied to properties such as position, rotation, opacity, and scale.
Please download the following images to complete the YouTube tutorial:
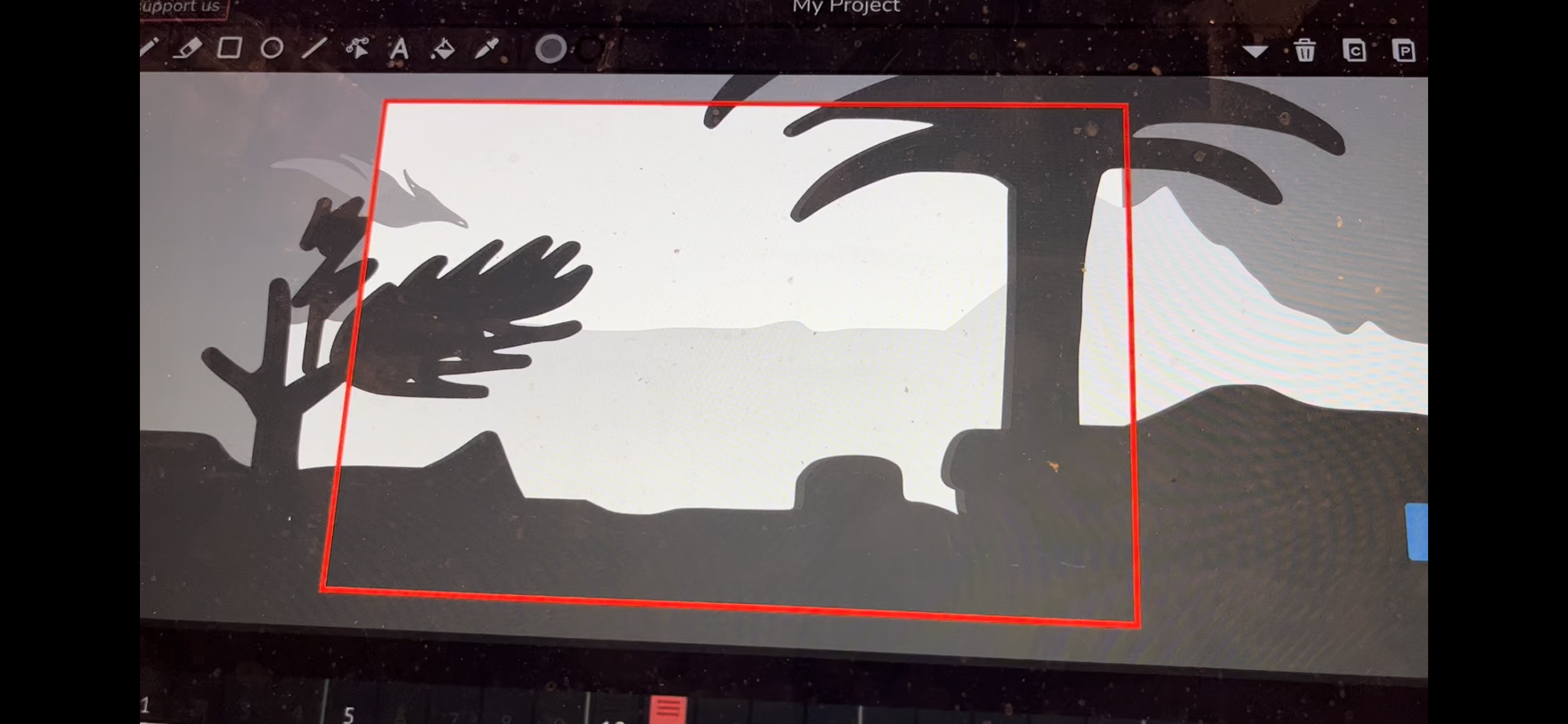
Multiplane Animation
We will use wick editor to create the illusion of depth that comes from having a clear foreground, mid-ground, and background. Much like Disney’s Multiplane Camera, where animator’s painted on movable panels of glass and photographed from above, we will paint on three separate layers and do the following:
1) Foreground layer: Darkest Value (Medium Speed) Move <—
2) Midground layer: Medium Value (Fastest Speed). Turn a character into a clip and animate one movement cycle (i.e., bird flapping its wings, person taking a step, etc.). Move —>
3) Background layer: Lightest Value (Slowest Speed) Move <—
Basic Rigging
Rigging is a technique used in skeletal animation for representing a 3D character model using a series of interconnected digital bones. Specifically, rigging refers to the process of creating the bone structure of a 3D model. This bone structure is used to manipulate the 3D model like a puppet for animation.
Use MetaDemoLab to breathe life into your 2D character drawings. The website will analyze your drawing and provide and create a skeleton (adjust joint points as needed).
Video Production (Film)
History of Film
Ready for a challenge? In groups of 1-3, open and complete the: > Match that Movie Icebreaker Activity.
In a teams message, please message me the name of your favorite live action movie (If it is part of a series, name the specific video) AND your favorite actor/actress.
The reason why movies are often called films is because of how they were historically produced. Light sensitive film strips were placed into a video camera which would record the light passing through a lens onto each . A Brief History of Film.
Q: How is film similar to animation? Different?
Movie genres are stylistic categories that organize films based on criteria such as the setting, characters, plot, mood, tone, and theme. A film's main genre category will be based on where the majority of the content lands.
Pre-Production, Production, & Post-Production
Project Warmup: Generative-Filled Movie Posters
For this activity, we will use Adobe Photoshop to take an existing movie poster (of your choice) and convert it into a bookmark. You will need to ensure Photoshop is updated inside the “Creative Cloud” app on your computer.
Project Description: Movie Analysis (Poster)
For this project, use the International Movie Database (IMBD) to research your favorite movie and produce a presentation (Video or PowerPoint) outlining the following:
- Name of Movie
- Director, Screenwriter, Director of Photography (Cinematographer), Main Actors/Actresses
- Genre of film
- Year of Release
- Why it is your favorite film?
- Awards earned or fun fact(s)
- Pictures from the film including movie poster
Shots vs. Scenes vs. Sequences
Project Description: Create a 30-second montage of 30 clips (1 second per clip). You will choose a theme to guide your montage and collect short film clips that support it. At minimum use hard cuts. If possible, try using match or whip cuts to seamlessly transition from one clip to the next.
> Types of Editing Transitions in Film — The Ultimate Guide
Basic Editing Skills
Project Warmup: Back and Forth Effect
For this project, please do the following:
1) Download a clip of a car in motion from this link (Pexels)
2) Open up Adobe Premiere and follow the YouTube tutorial
3) Export your finished tutorial and attach to your basic editing skills assignment
Project Description: For this assignment you will produce two, creative reversed video clips. Plan out the motion before filming to maximize the effectiveness of the clips.
> Online Reverse Video tool (ezgif.com)
Future of Film
Project Warmup: Sequence
Project Description: 30 second film (Trailer, Commercial, etc.)
Sponge Activities
Have time to soak up more knowledge? Please work on the graphics-based activities listed below when you have down time (done assignments early) or if there is a substitute teacher. Turn in completed work via the chat bar in Teams to earn bonus marks:
ACTIVITIES
> How to Make a Thaumatrope
> Quickdraw Drawing Activity
> Gartic Phone Group Game
> Pixel Art Animator (Press ‘Lock Frames Panel’ in the bottom right hand corner)
> Skribbl.io Online Pictionary Game
> Animating Photos in Photoshop
> Animate Your Drawing With Ease
ASSETS
> Pixabay (Free Images, Videos, Sounds)
> Videezy (Free Stock Video)
> Pexels.com (Free, Stock Video)
> FreePik.com (Free Graphics)
> Dafont.com (Free Fonts)
> Google Fonts (Free Fonts)
> Unsplash.com (Free, Stock Images)
> Blush.com (Free, Customizable Graphics)